ひとり編集部のはじめかた第2回は、WordPressをつかったサイトデザインについて。
WordPressというのは、簡単にいうと初心者でも使いやすいサイト構築ソフトで、Lolipopのサーバーをレンタルすれば無料、しかもほぼ手続きなしに利用することができます。また、動作はウェブブラウザ上で行えばいいので、ダウンロードや面倒な設定をする必要もありません。この設定を自分でやりたくなかったというのも、サーバーをロリポップ!でレンタルした理由の一つです。

そしてなにより、Wordpressは商業サイトでも使われているくらい世界的に普及しているので、作業につまづいてもググればたいていの解決策が手に入ります。しかも日本語で。これ重要ですよね。
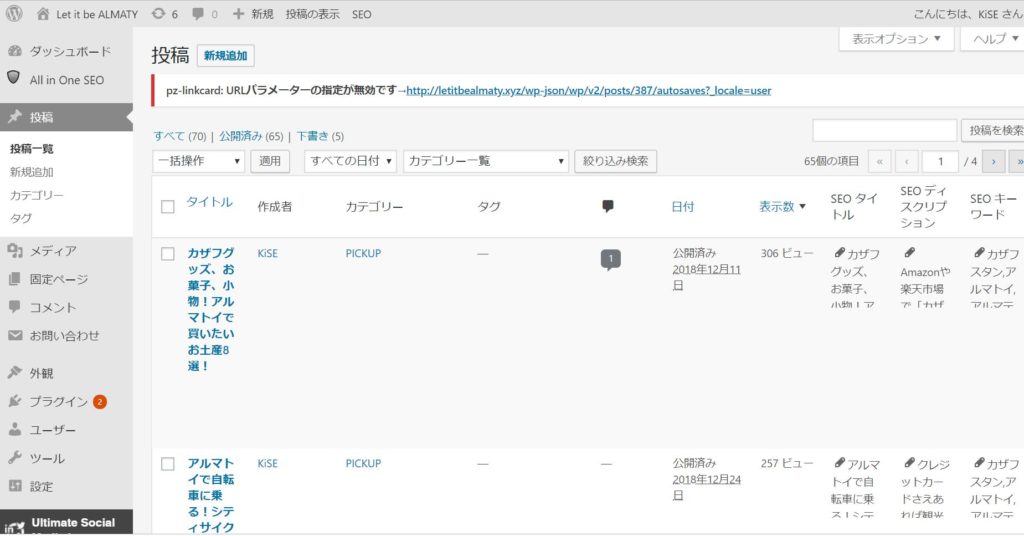
さて、どんなウェブサイトにしようか。私はまずよく見ているトラベルメディア(TABIPPOやemoなど)のサイト構成を参考に、頭の中のイメージを紙に書き出しました。メニューがあって、こんな風に記事が並んでいて、サイドバーには連載コーナーのバナーを貼って、ついでにSNSも埋め込みたい。

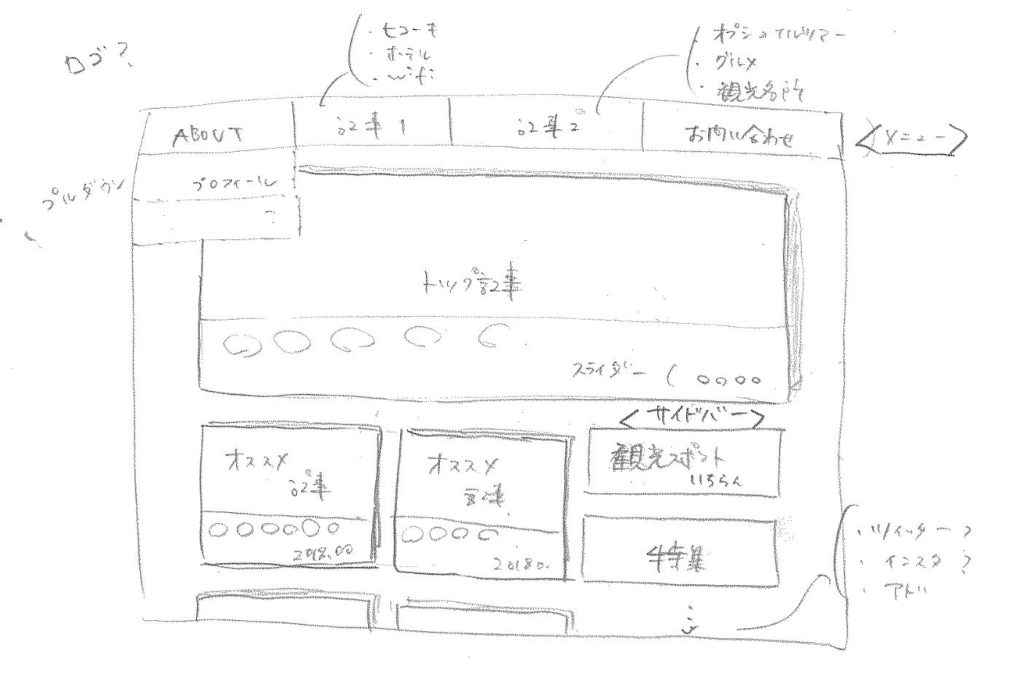
そしたら今度は、こういう見た目に合ったサイトテーマ(テンプレートのこと)を探します。無料のサイトテーマだけでも無数にあり、いくつか試してみた結果、Codilight Liteに決定。

これでサイトのデザインがほぼ完成です。
さて、紙にある、「メニュー」や「サイドバー」は記事がある程度たまらないとどうしようもないのでちょっと保留。
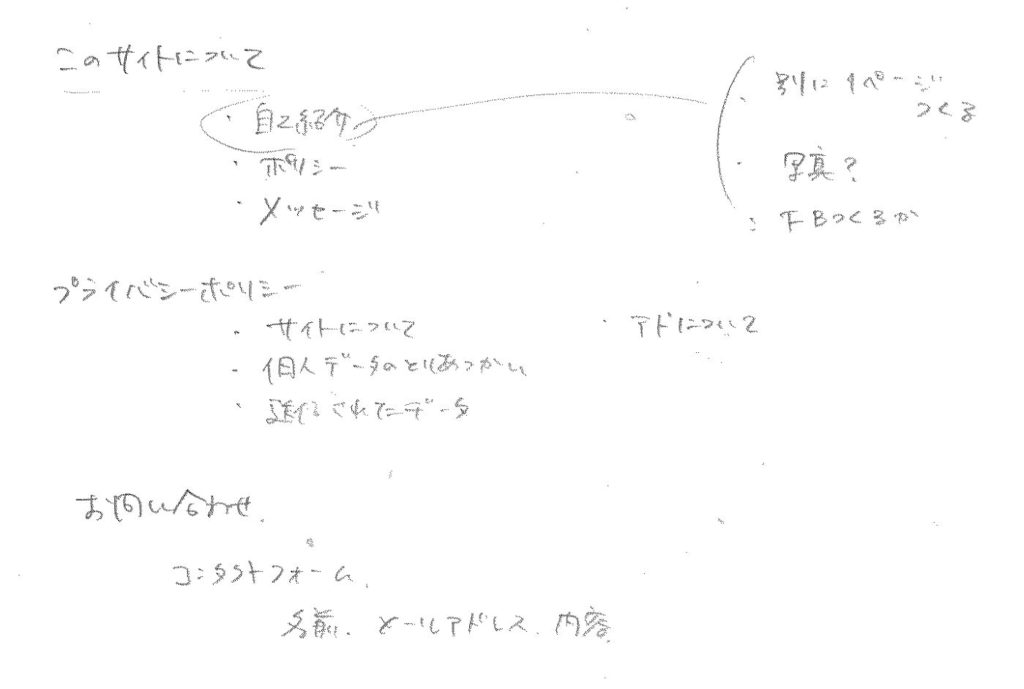
その前に、サイトに絶対必要な「このサイトについて」、「プライバシーポリシー」、「コンタクトフォーム」という固定ページを3つつくります。これらもWordPressの機能を使えば作業自体はあっという間ですが、書きたい中身が決まっていないと作業できないので、やっぱり紙に書く。丁寧に書く必要はありません。裏紙で大丈夫です。私ももう捨てました。でも紙に書くと頭が整理されてスムーズに手が動く気がします。

さて、「このサイトについて」、「プライバシーポリシー」、「コンタクトフォーム」と最低限のページができたので、ようやくメニューをつくってLet it be ALMATYの大枠が完成。あとはどんどん記事を書いていけば、サイトとして成り立ちます。
ということで今日はここまで。次回からは記事の中身以外にこだわった部分をまとめていきたいと思います
ひとり編集部のはじめかた
■WordPressを使うならロリポップ!簡単インストール完備で楽々スタート!
■まずは15日間【無料】お試し利用から!大容量200GB~レンタルサーバー『HETEML』